玩轉大數據可視化的幾個必會工具
俗話說的好,逆水行舟,不進則退,在快速發展的今天,緊跟時代的步伐,抓住時代的脈搏,才能助力企業激流勇進,搶占先機。作為助力企業經營決策的大數據可視化應用,對于的企業發展起著至關重要的作用,但是如何利用大數據可視化,如何做好大數據可視化,今天小編就給大家介紹幾款實用的工具,幫助大家在大數據的海洋里開發出一片寶藏。
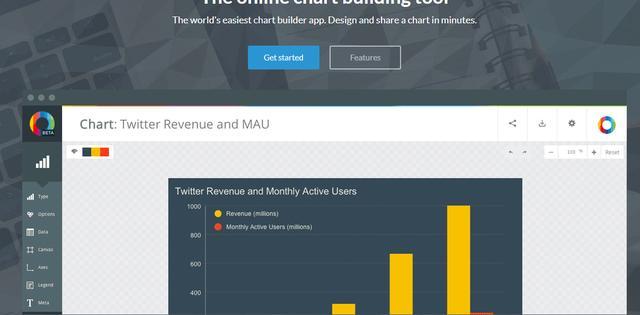
1、ChartBlocks

如果你用夠了PS、AI,ChartBlocks對你來說或許是個不錯的選擇,這是一個易于使用在線工具,你無須進行下載安裝,同樣也不需要你進行編碼,通過它,你可以從電子表格,數據庫中構建可視化圖表。整個過程可以在圖表向導的指導下完成。你的圖表將 在HTML5的框架下使用強大的JavaScript庫D3.js創建圖表。你的圖表是響應式的,并且可以和任何的屏幕尺寸及設備兼容。 你還可以將圖表嵌入任何網頁中,分享在Twitter和Facebook上。
2、D3.js
最為一個資深的前端工程師,對你來說D3.js無疑是最好的數據可視化工具庫。 d3厲害的地方在于它建立了一整套數據到SVG屬性的計算框架,常用Data visualization模型,大多都可以再d3.layout里面找到,。D3.js運行在JavaScript上,并使用HTML,CSS和SVG。 D3.js是開源工具,使用數據驅動的方式創建漂亮的網頁。 D3.js可實現實時交互。這個庫非常強大和前沿,所以它帶有沒有預置圖表也不支持IE9。

3、 Tableau
Tableau公司將數據運算與美觀的圖表完美地嫁接在一起。它的程序很容易上手,各公司可以用它將大量數據拖放到數字"畫布"上,轉眼間就能創建好各種圖表。這一軟件的理念是,界面上的數據越容易操控,公司對自己在所在業務領域里的所作所為到底是正確還是錯誤,就能了解得越透徹。其兩種不同的變體是基于云計算的Tableau Online和Tableau Server。
它們都是為與大數據有關的組織設計的。企業使用這個工具非常方便,而且提供了閃電般的速度。還有一件事對這個工具是肯定的,Tableau具有用戶友好的特性,并與拖放功能兼容。
4、Rss Voyage
給大家推薦一個小編個人比較喜歡的,且確實有助于形象化各地數據的網絡數據的網站。如果您登錄到Rss Voyage, 你可以導入自定義RSS供稿到您的帳戶一整個數據圖。在他們的網頁,你可以點擊"開始"與默認提供的應用程序。在這種情況下Rss Voyage將拉動幾個流行的博客,如紐約時報,癮科技,衛報,等等。
如果您通過移動圖形,點擊一個特定的文章的觀點時,他將固定在屏幕上。這包括標題,簡短描述,元數據連同它的URL出版日期。如果在任何時候你想開始創建自己的RSS可視化,所有你需要做的就是創建一個帳戶!
注冊是完全免費的,你可以在頁面的底部創建通過注冊表格您的帳戶。作為另一獎勵功能
Rss Voyage可以讓你輕松設置全屏模式瀏覽風格的RSS源。
5、Tag Galaxy
Tag Galaxy是一個非常獨特的可視化工具。他們的主頁干凈且易于理解,因為標簽Flickr上有單獨的一個搜索表單。此外左下角設有為新用戶一些流行的建議。只需輸入一個詞,然后按Enter,通過Flickr的照片就可在Tag Galaxy查詢。
他們的渲染引擎復制我們的太陽系的中心,太陽代表主要搜索項的外觀,外部行星的軌道代表類似的標簽。這是我見過的最酷的可視化演示渲染和Flash之一。
注意,當您在每個星球上懸停它會為你提供一個小的預覽數。這是發現在Flickr的該標簽的詢問的照片總數。點擊太陽將打開相關照片縮略圖的球體,而旋轉的行星會增加他們的搜索字詞的查詢。當然,你可以找到更多有關照片通過點擊彈出完整視圖。

6、Google Chart
Google Charts 以HTML5和SVG為基礎,充分考慮了跨瀏覽器的兼容性,并通過VML支持舊版本的IE瀏覽器。所有您將創建的圖表是交互式的,有的還可縮放。 Google Charts是非常人性化和他們的網站擁有一個非常好的,全面的模板庫,你可以從中找到所需模板。
不言而喻,它絕對是企業可以使用的可視化大數據集的最簡單的工具。 Google Chart中有一大堆圖表庫,從線圖到分層結構,可以滿足任何需求。如果企業想深入挖掘,甚至可以尋求某種技術上的幫助。
作為大數據可視化應用的工作,其實不光以上說的6種,還有很多很多,在這里我們不可能全部列舉,但是關鍵是適合自己就好,所以,小伙伴,你用的是哪款軟件呢?

責任編輯:任我行
-
碳中和戰略|趙英民副部長致辭全文
2020-10-19碳中和,碳排放,趙英民 -
兩部門:推廣不停電作業技術 減少停電時間和停電次數
2020-09-28獲得電力,供電可靠性,供電企業 -
國家發改委、國家能源局:推廣不停電作業技術 減少停電時間和停電次數
2020-09-28獲得電力,供電可靠性,供電企業
-
碳中和戰略|趙英民副部長致辭全文
2020-10-19碳中和,碳排放,趙英民 -
深度報告 | 基于分類監管與當量協同的碳市場框架設計方案
2020-07-21碳市場,碳排放,碳交易 -
碳市場讓重慶能源轉型與經濟發展并進
2020-07-21碳市場,碳排放,重慶
-
兩部門:推廣不停電作業技術 減少停電時間和停電次數
2020-09-28獲得電力,供電可靠性,供電企業 -
國家發改委、國家能源局:推廣不停電作業技術 減少停電時間和停電次數
2020-09-28獲得電力,供電可靠性,供電企業 -
2020年二季度福建省統調燃煤電廠節能減排信息披露
2020-07-21火電環保,燃煤電廠,超低排放
-
四川“專線供電”身陷違法困境
2019-12-16專線供電 -
我國能源替代規范法律問題研究(上)
2019-10-31能源替代規范法律 -
區域鏈結構對于數據中心有什么影響?這個影響是好是壞呢!















